Choosing between JPG, GIF, PNG, and WEBP for web images
The three most popular image formats for the web are JPG, GIF, and PNG. These formats represent very different approaches to the problem of delivering an image with minimum file size anddownload time. This page describes the difference between these approaches and offers tips on when to use each.
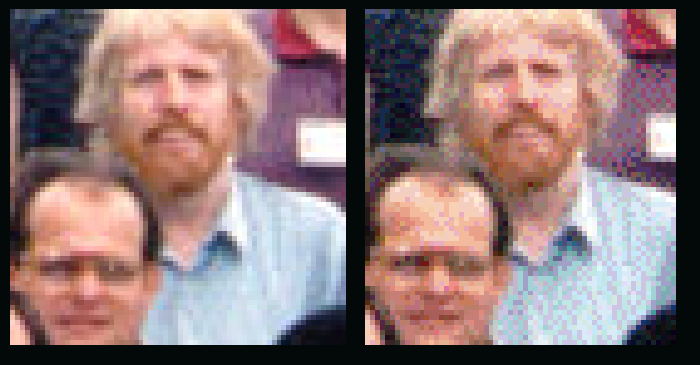
While GIF is great for computer generated images with limited palettes, JPG is far better for photographs. It gives better quality images for the same file size. Below is a comparison. The image on the left is a blowup of a very small region of a large image compressed with JPG. The image on the right is the same region compressed using GIF. The GIF file is 2.4 times bigger than the JPG, but is clearly of lower quality. Note the use of pixel dithering to try to match the color gradations in the shirt. (You may want to back up from your monitor for a more realistic comparison of the appearance of the images.)

Note: the composite image is saved in PNG format, which uses a lossless 24-bit compression algorithm. Your browser must support PNG for you to view these images.
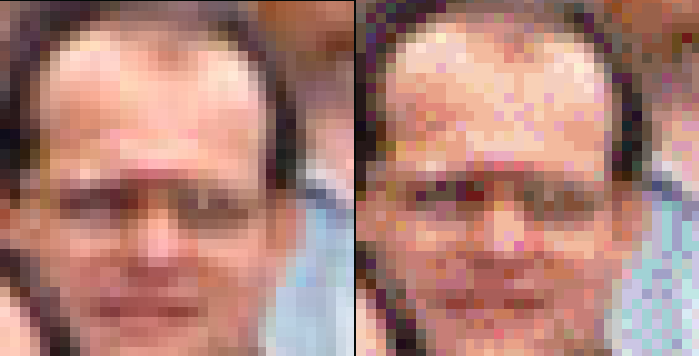
For an even more extreme example, here is a comparison between a more highly compressed JPG and the same GIF. In this image below, the file size of the JPG on the left is 18 times smaller than that of the GIF on the right.

The JPG is on the left, and the GIF is on the right. The GIF file is 18 times the size of the JPG file, but the JPG still looks better. See the purple pixels that the GIF mixes in the face to try to get the correct average color in this region.
When to use GIF?
Use GIF when there are large areas of uniform color and the total number of colors is smaller than 256. Consider the following image:

This above original image is saved in the PNG lossless format.
Next, the image was saved as a GIF and as a JPG:
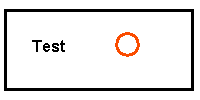
| GIF, 1.448 K |  |
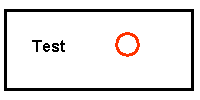
| JPG, 2.436 K |  |
The GIF image is a flawless copy of the original. GIF can make flawless copy at high compression as long as the image contains large areas of uniform color, as long as the image has no more than 256 colors.
The JPG image above is seriously degraded. The color of the circle has changed, and there are mottled areas in the (supposedly) white areas around the circle and the letters. Click here for an enlarged comparison image. Please note that the degradation of JPG images is controllable. JPG allows the user to choose the balance between file size and image quality, and one could choose better quality than in the above example. However, doing so results in an even larger file size for the JPG.
In the above case, GIF provides a better, in fact perfect, rendition of the original, while delivering a smaller file size. For images like the above, always use GIF.
What about PNG?
As all recent browsers now support the PNG format, it is time to abandon GIF for most purposes. The PNG of the above image is smaller than the GIF, and PNG is not limited to 256 colors as is GIF.
The only reasons to use GIF are for either images with transparency or when you are animating images. PNG has superior transparency.
What about Webp?
Webp is superior to JPG for lossy compression of photographs.It is superior to PNG for lossless compression. However, the Safari browser does not yet support it. Scream at Apple until they agree to support webp.
Related topics
For a more extensive discussion of lossy and lossless compression and additional image file types such as TIFF, PNG, BMP, etc., see Digital image file types.
An often hotly debated issue is whether JPG should ever be used for archiving images you care about. For a take on this issue, see "How bad is JPG?" and "JPG or lossless for archiving?".
Please send suggestions on this page to matthews@wfu.edu.
Other related pages:
- Adobe JPG's vs. PSP JPG's
- How bad is JPG? (Large file)
- Should you use JPG or a lossless format for archiving images? (Large file.)
- Chroma subsampling in JPG
- Miscellaneous tips and info
Acknowledgment: thanks to Glenn Randers-Pehrson for discovering a problem in my PNG files and supplying repaired replacements. At the time this page was created, my graphics software would create PNG files that could not be properly viewed under Internet Explorer and other programs that properly interpret gAMA and cHRM information in PNG files. If you are experiencing similar problems with PNG files you create, I recommend Glenn's pngcrush program to fix these bugs. (It also yields smaller file sizes than what I have seen other applications create.)