
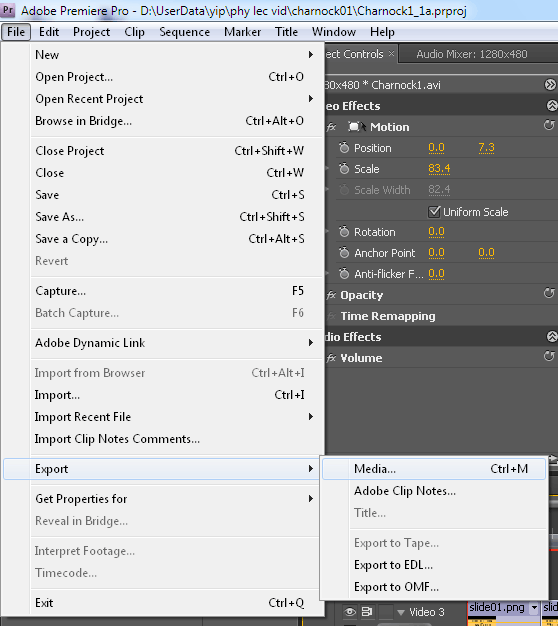
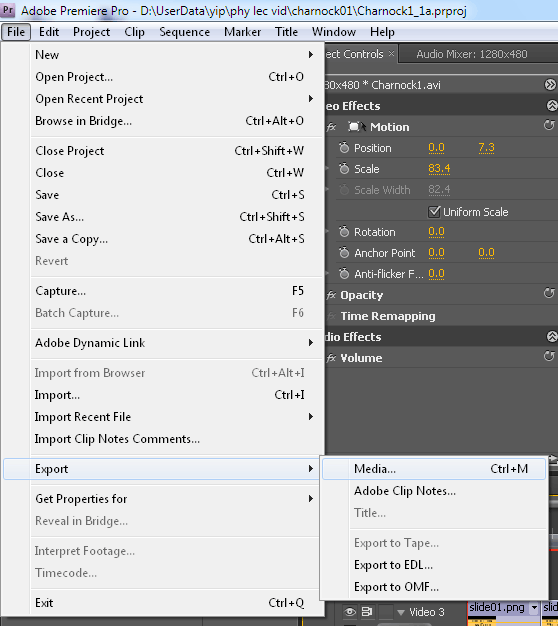
File | Export | Media ...

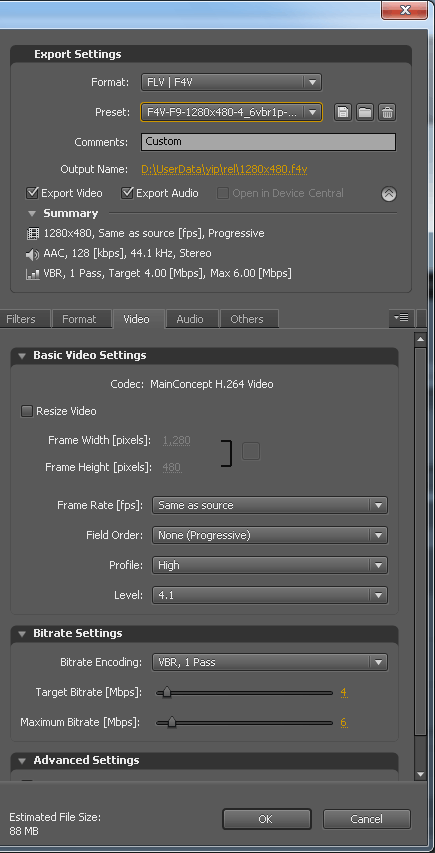
settings
(don't create H.264 in Premiere Pro for this purpose, aspect ratio and/or display size may not be correct in CS4.x)

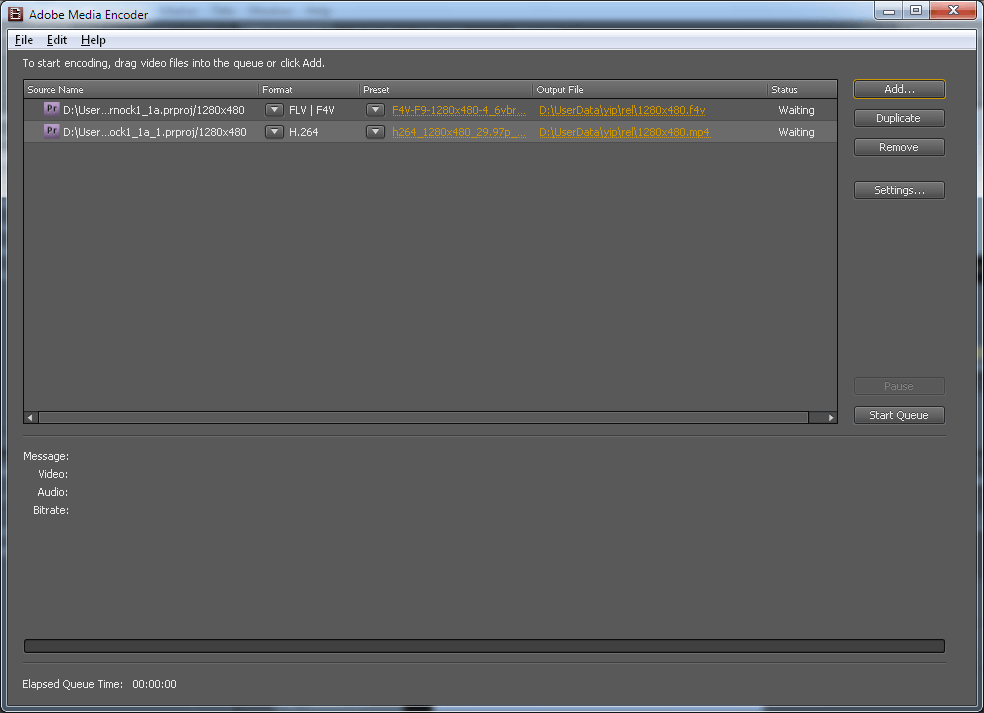
Queue up to process

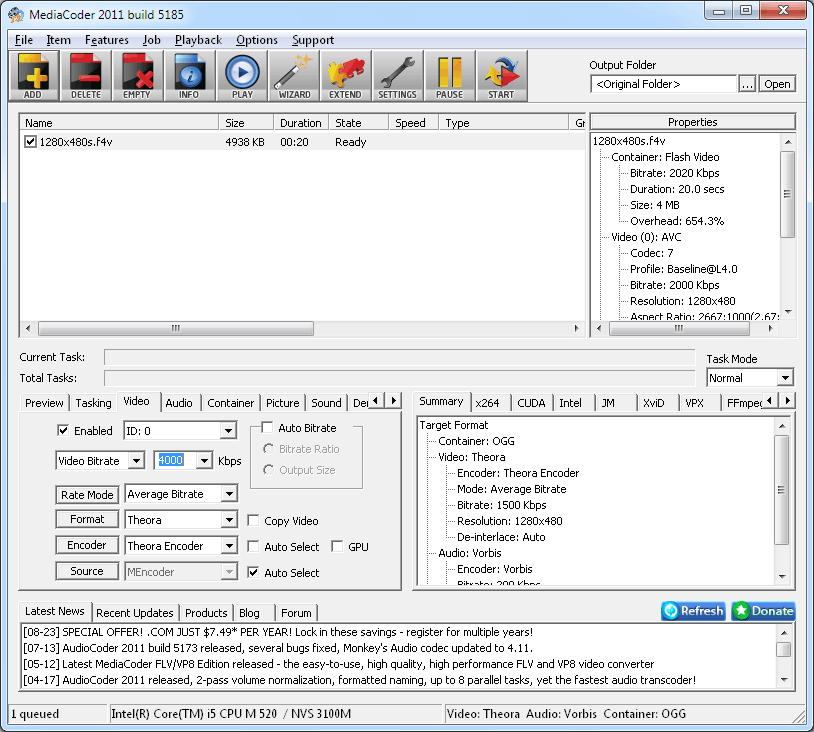
download it from http://www.mediacoderhq.com/dlfull.htm
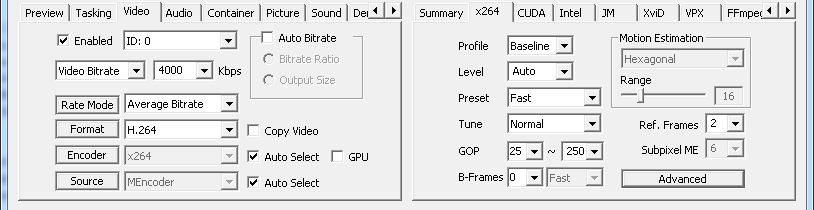
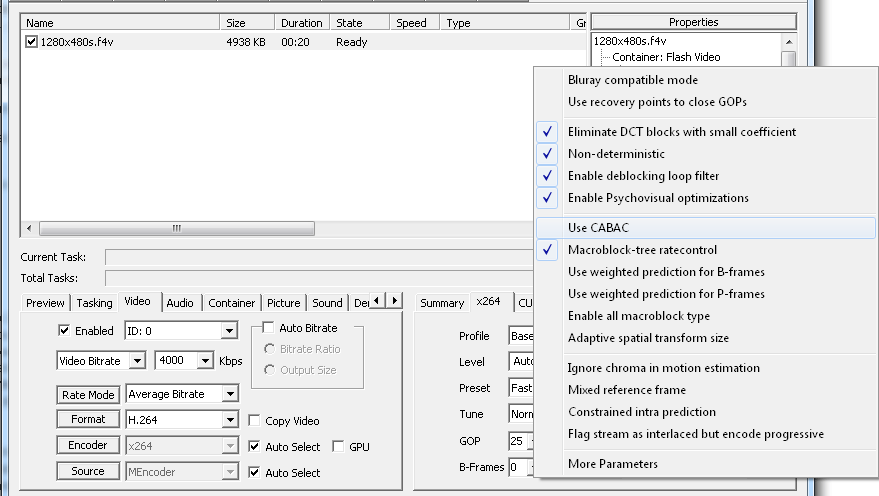
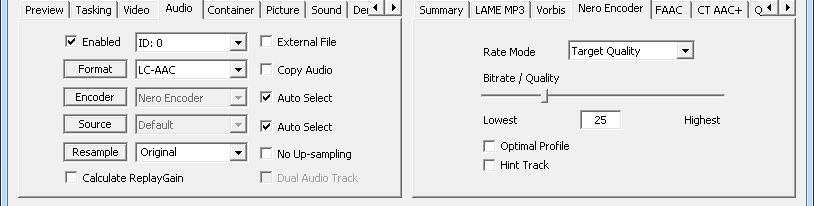
convert from F4V to





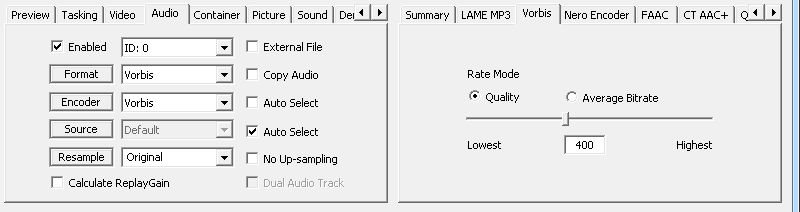
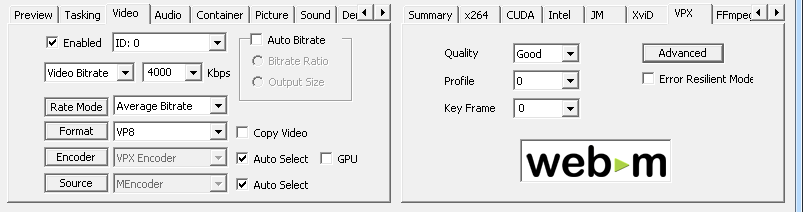
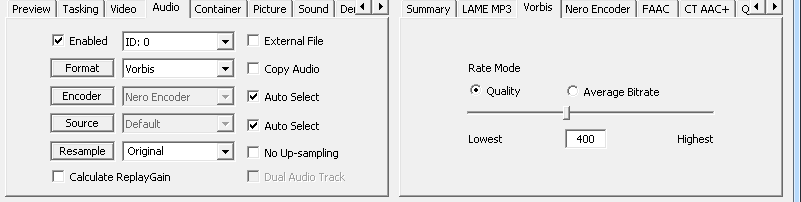
do a custom setting, otherwise won't play in Motorola Xoom HoneyComb 3.x
https://motorola-global-portal.custhelp.com/app/answers/detail/a_id/63258/kw/video/p/7901%2C7906%2C


copy over to your real helix universal server share
download JW FLV player to web server also http://www.longtailvideo.com/players/jw-flv-player/
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>HTML 5 video - HD</title> </head> <body> <h3>HTML 5 video - HD</h3> <p>direct download links</p> <ul> <li><a href="1280x720.mp4">MP4</a></li> <li><a href="1280x720.webm">WebM VP8/Verbios</a></li> <li><a href="1280x720.webm">Ogv Ogg/Verbios</a></li> <li><a href="1280x720.f4v">F4V Flash FLV</a></li> </ul> <video width="1280" height="720" id="myvideo0" controls autoplay> <source src="1280x720.mp4" type="video/mp4" /> <source src="1280x720.webm" type="video/webm" /> <source src="1280x720.ogv" type="video/ogg" /> <div>browser doesn't support video tag, fallback to flash f4v</div> <embed id="jwplayer" name="jwplayer" src="player.swf" type="application/x-shockwave-flash" width="1280" height="480" flashvars="file=1280x720.f4v" /> </video> </body> </html>
make sure no
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml">
in code, otherwise IE9 would fail to play MP4
if not local to web server, add http:// from streaming server
replace http:// with rtmp:// if appropriate.
<head> ...
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/swfobject/2.2/swfobject.js"> </script> </head>
<div id='container'>The player will be placed here</div>
<script type="text/javascript">
var flashvars = {
file:'filename.f4v', streamer:'rtmp://real.wfu.edu/wfu/department/category/date/' };
swfobject.embedSWF('player.swf','container','1280','720','9.0.115','false', flashvars,
{allowfullscreen:'true',allowscriptaccess:'always'},
{id:'jwplayer',name:'jwplayer'}
); </script>
test all four files - MP4, F4V, OGV, WebM
http://www.wfu.edu/~yipcw/phy/lecture_video/test/
see http://en.wikipedia.org/wiki/HTML5_video on what work on what