Imaging for the Web - look good
How to look good
(demo with Photoshop)
- Transparent GIF (buzzword: GIF 87 vs 89a)


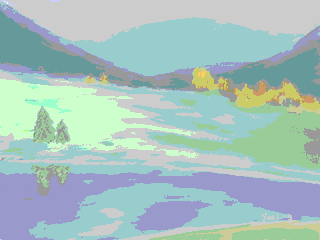
- What color is 'safe'? (buzzword: 216 color, adatptive palette)


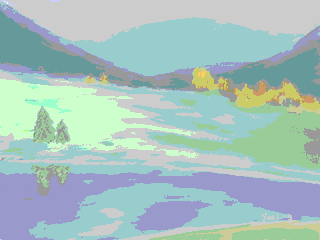
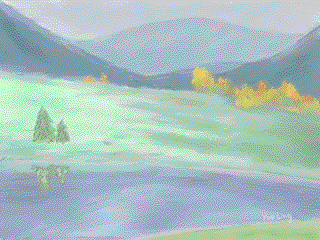
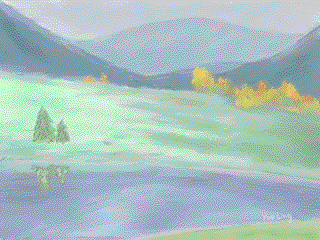
- less "bands", "dotted" look (buzzword: dithering)



- smooth (buzzword: anti-aliasing)

- "toothpaste" letters & buttons (buzzword: feather, bevel, drop shadow )