JPG vs GIF
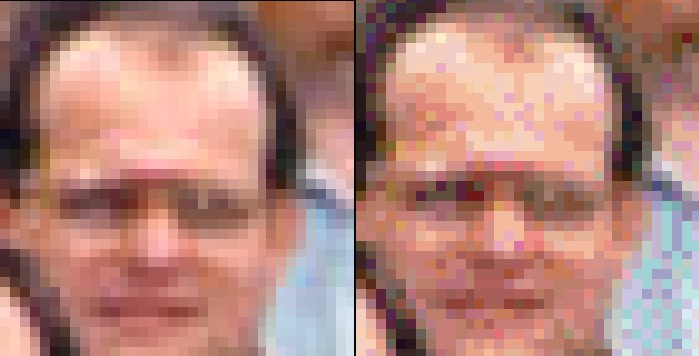
While GIF is great for computer generated images with limited palettes, JPG is far better for photographs. It gives better quality images for the same file size. Below is a comparison. The image on the left is a blowup of a very small region of a large image compressed with JPG. The image on the right is the same region compressed using GIF. The GIF file is 2.4 times bigger than the JPG, but is clearly of lower quality. Note the use of pixel dithering to try to match the color gradations in the shirt. (You may want to back up from your monitor for a more realistic comparison of the appearance of the images.)

Note: the composite image is saved in JPG format. In principle, this may slightly distort the comparison. For comparisons in lossless PNG, visit the alternative version of this page. Warning: file sizes are very large.
For an even more extreme example, here is a comparison between a more highly compressed JPG and the same GIF. In this image below, the file size of the JPG on the left is 18 times smaller than that of the GIF on the right.

When to use GIF?
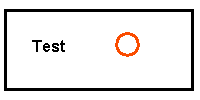
When there are large areas of uniform color and the total number of colors is smaller than 256. Consider the following image:

This above original image is saved in the PNG lossless format.
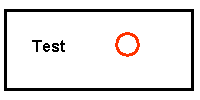
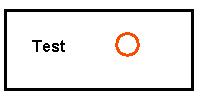
Next, the image was saved as a GIF and as a JPG:
GIF,
1.448K

JPG
2.436K

The GIF image is a flawless copy of the original. GIF can make flawless copy at high compression as long as the image contains large areas of uniform color, if the image has no more than 256 colors.
The JPG image above is seriously degraded. The color of the circle has changed, and there are mottled areas in the (supposedly) white areas around the circle and the letters. Click here for an enlarged comparison image. Please note that the degradation of JPG images is controllable. JPG allows the user to choose the balance between file size and image quality, and one could choose better quality than in the above example. However, doing so results in an even larger file size for the JPG.
In the above case, GIF provides a better, in fact perfect, rendition of the original, while delivering a smaller file size. For images like the above, always use GIF.
As browsers begin support for PNG, we will all want to abandon GIF. The PNG of the above image is smaller than the GIF, and PNG is not limited to 256 colors as is GIF.
Lossy vs. Lossless compression
You will often hear the terms "lossy" and "lossless" compression. A lossless compression algorithm discards no information. It looks for more efficient ways to represent an image, while making no compromises in accuracy. Lossy algorithms accept some degradation in the image in order to achieve smaller file size.
Images start with differing numbers of colors in them. The simplest images may contain only two colors, such as black and white, and will need only 1 bit to represent each pixel. Many early PC video cards would support only 16 fixed colors. Later cards would display 256 simultaneously, any of which could be chosen from a pool of 224, or 16 million colors. New cards devote 24 bits to each pixel, and are therefore capable of displaying 224, or 16 million colors. A few display even more. Since the eye has trouble distinguishing between similar colors, 24 bit or 16 million colors is often called TrueColor.
TIFF is, in principle, a very flexible format that can be lossless or lossy. The details of the image storage algorithm are included as part of the file. In practice, TIFF is used almost exclusively as a lossless image storage format that uses no compression at all. Most graphics programs that use TIFF do not compression. Consequently, file sizes are quite big.
PNG is also a lossless storage format. However, in contrast with common TIFF usage, it looks for patterns in the image that it can use to compress file size. The compression is exactly reversible, so the image is recovered exactly.
GIF creates a table of up to 256 colors from a pool of 16 million. If the image has fewer than 256 colors, GIF can render the image exactly. When the image contains many colors, GIF uses any of several algorithms to approximate the colors in the image with the limited palette of 256 colors available. Better algorithms search the image to find an optimum set of 256 colors. Sometimes GIF uses the nearest color to represent each pixel, and sometimes it uses "error diffusion" to adjust the color of nearby pixels to correct for the error in each pixel.
GIF achieves compression in two ways. First, it reduces the number of colors of color-rich images, thereby reducing the number of bits needed per pixel, as just described. Second, it replaces commonly occurring patters, especially large areas of uniform color, with a short abbreviation.
Thus, GIF is "lossless" only for images with 256 colors or less. For a rich, true color image, GIF may "lose" 99.998% of the colors.
JPG is optimized for photographs and similar continuous tone images that contain many, many colors. GIF compression is unkind to such images. JPG works by analyzing images and discarding kinds of information that the eye is least likely to notice. It stores information as 24 bit color. The degree of compression is adjustable. At small compression levels of photographic images, it is very difficult for the eye to discern any difference from the original, even at extreme magnification. Compression factors of more than 20 are often quite acceptable. Better graphics programs, such as Paint Shop Pro, allow you to view the image quality and file size as a function of compression level, so that you can conveniently choose the balance between quality and file size.
Currently, GIF and JPG are the formats used for nearly all web images. Many browsers do not yet support TIFF or PNG. PNG is supported by most of the latest generation browsers. If you can view all the images on this page, your browser supports PNG. PNG does everything GIF does, and better, so expect to see PNG replace GIF in the future. PNG will not replace JPG, since JPG is much more efficient in compressing photographic images, even when set for quite minimal loss of quality.
An often hotly debated issue is whether JPG should ever be used for archiving images you care about. For a fun take on this issue, see
Please send suggestions on this page to matthews@wfu.edu.
Acknowledgment: thanks to Glenn Randers-Pehrson for discovering a problem in my PNG files and supplying repaired replacements. My graphics software creates PNG files that cannot be properly viewed under Internet Explorer and other programs that properly interpret gAMA and cHRM information in PNG files. If you are experiencing similar problems with PNG files you create, I recommend Glenn's pngcrush program to fix these bugs. (It also yields smaller file sizes than what I have seen other applications create.)